Add Google Analytics To Your Website In 8 Easy Steps?

Google analytics is a really cool and free tool that allows you to track the audience of your website. You’ll gain access lots of interesting statistics such as:
- - who is on my website right now and who came to visit in the past?
- - are these visitors looking at my website on desktop or mobile?
- - where do I get my site traffic from?
- - which type of traffic converted into a lead or a sale
These statistics are key! If you’re not tracking anything, you will not have a benchmark to know if you’re growing. You’ll miss tons of really cool insights. And seeing progress is also quite fun to look at every morning.
Installing Google Analytics to your website can feel quite technical. And looking at your Analytics dashboard for the very first time is overwhelming. This guide will try and solve both of these issues, taking you on a screen by screen journey to tracking your first visitors!
Step 1 - Opening a Google analytics account
Head to:
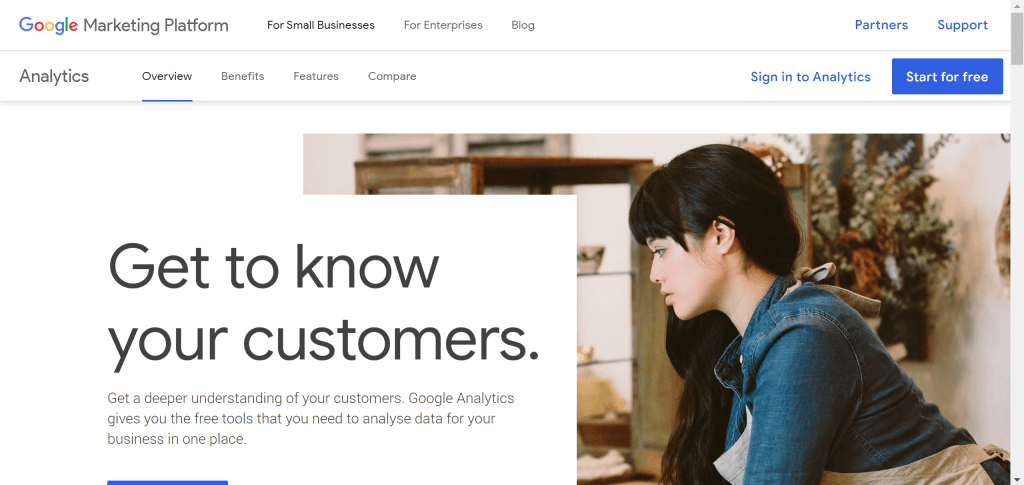
https://marketingplatform.google.com/about/analytics/

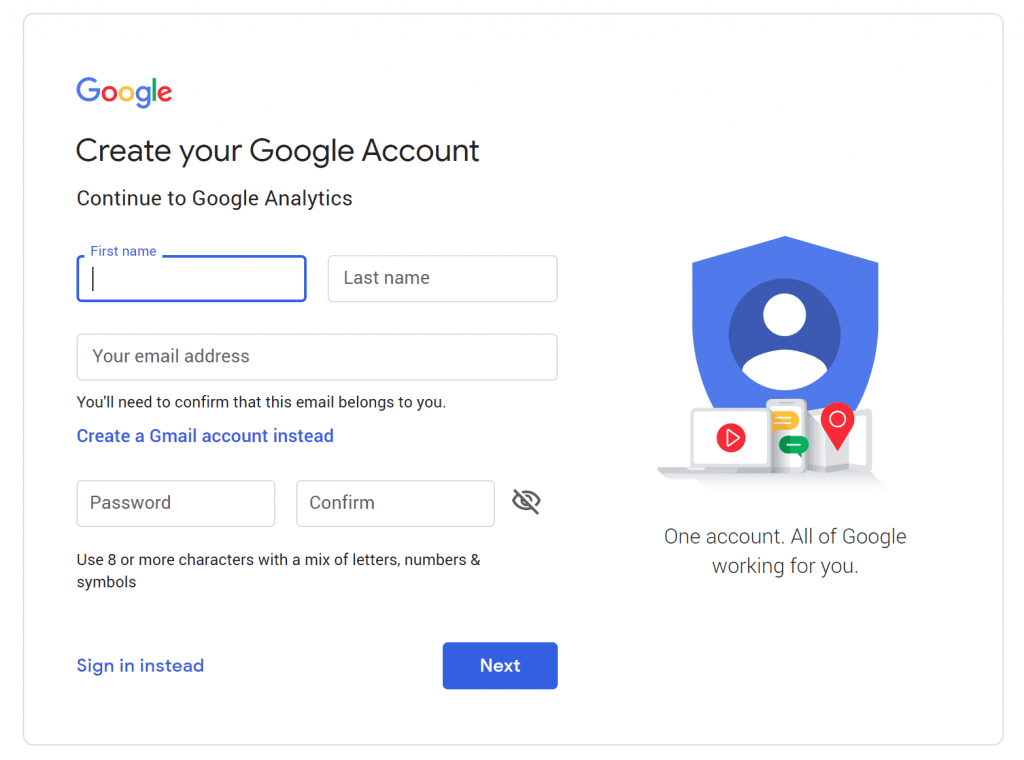
From here simply click on “start for free” blue button in the top right of the page. From here, you’ll have the option to sign in to your Google account or Create a completely new Google account.

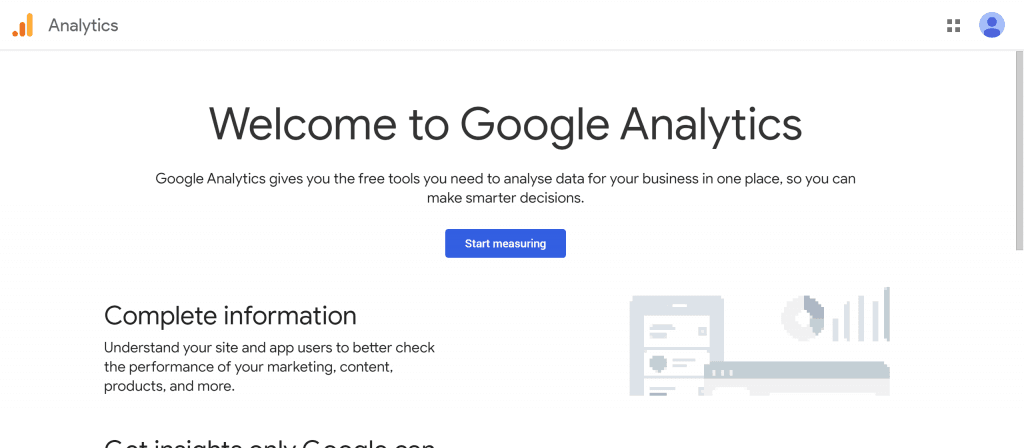
You’ll then arrive at the Google Analytics welcome page. Simply click on “Start Measuring” on the blue button.

That’s it, you’re in! Now it’s time to setup your account.
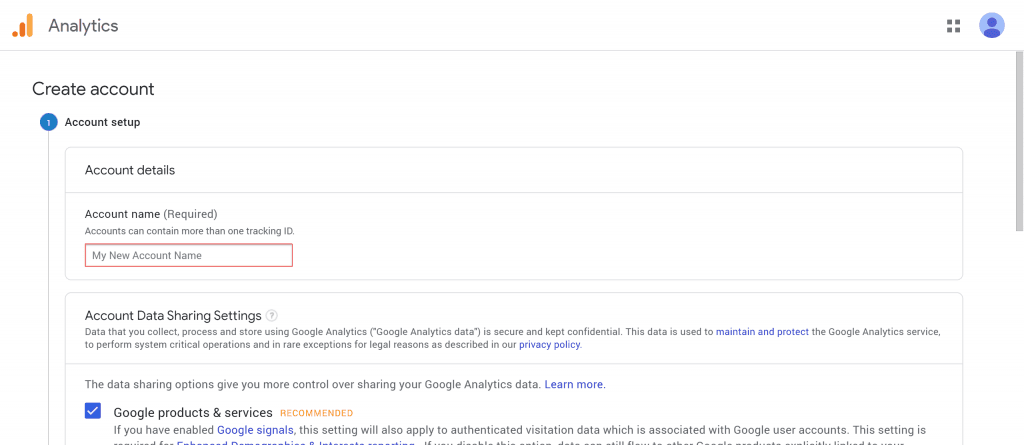
Step 2 - Create your account
The 1st field to fill in is “Account Name”. This can be your business name, or the name of your website. In each account you can track several websites and you are also able to have several accounts.

Let’s keep things simple here, I’d recommend putting your website name.
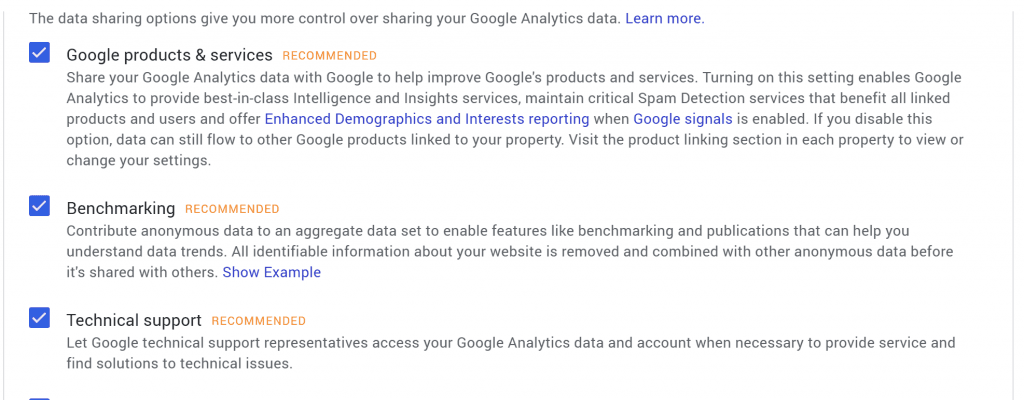
Once you scroll down Google will ask you to opt in to a few data sharing options. This is all quite standard and unless you are working on something of high level secrecy, I don’t see any reason not to work with Google on this. The more you share data with Google, the more Google will be able to help you grow and monetise your assets.

Step 3 - What do you want to measure?
Next you’ll be asked what kind of data you’re measuring? As this is a guide about website analytics, just go ahead and “Web”.

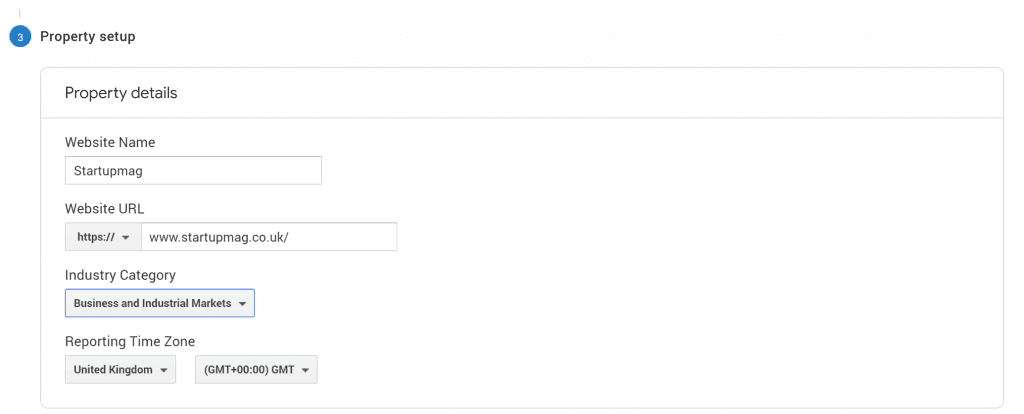
Step 4 - Property setup
As explained above, each account can have several websites. Google analytics calls a website a property. In this section you’ll be asked to add your website name, url (don’t forget to choose the appropriate http or https), industry category and timezone.

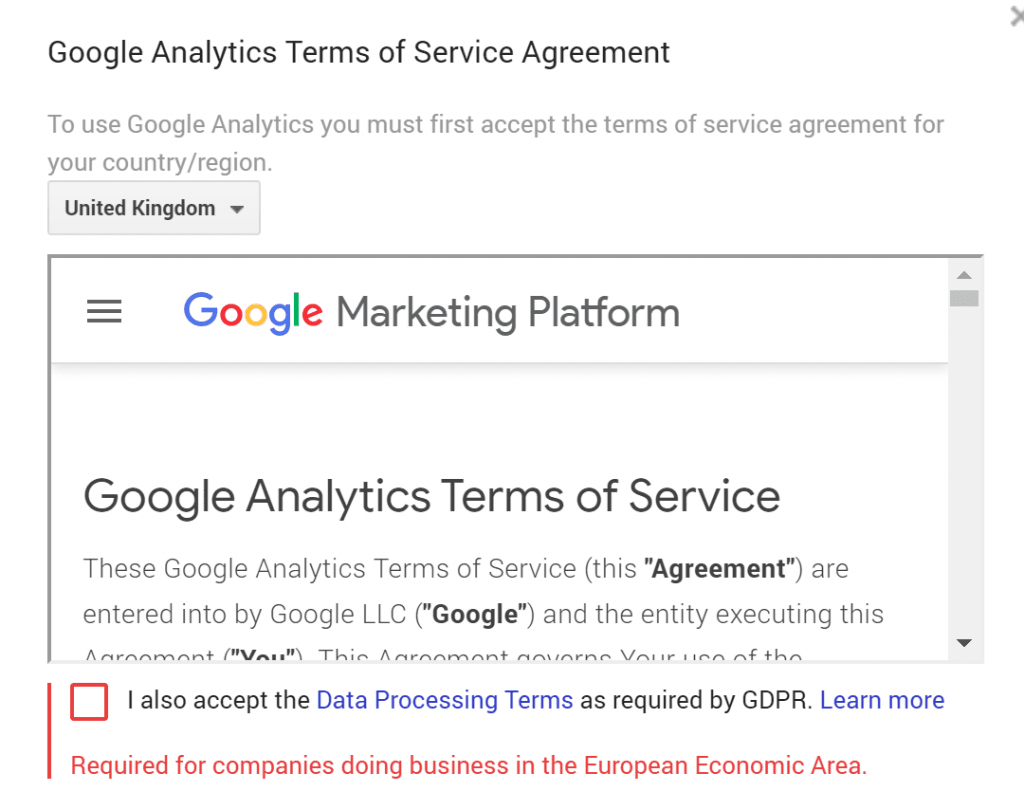
Once you click on create you’ll be sent to a terms and conditions page. Yep, even Google has to follow the new GDPR rules ;-)

Step 5 - Google analytics tracking code
This is when things get exciting and slightly scary! The next page shows your Tracking ID as well as your Global Site Tag (gtag.js). These are bits of code that you should add to your website to start tracking your visitors. This looks a lot more scary than it actually is. Simply go to the next step and you’ll see for yourself.
Step 6 - Adding the Google Analytics code to your website
Leave your Google analytics page open and login to the backend of your Wordpress website.
Quick note: our guides are dedicated to building a website on Wordpress. However simply add a comment below if you’d like help with your analytics setup in other environments.
Back to Wordpress admin. It’s completely possible to hard code analytics into the theme of your website. I prefer to keep things simple and include the code with a very easy and free to use plugin.
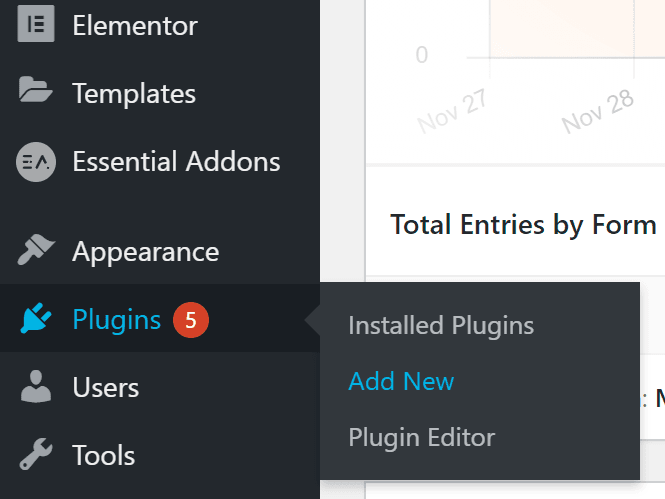
Menu > Plugin > Add New

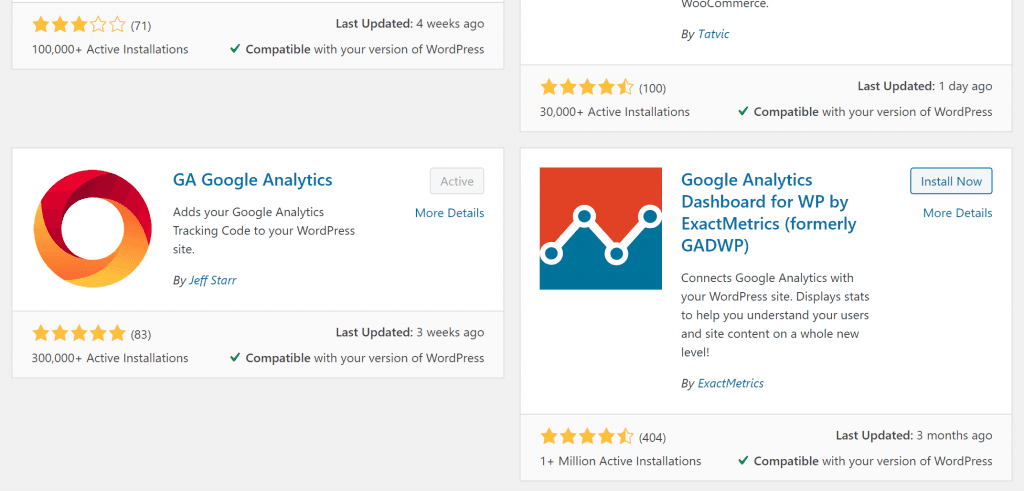
Search for GA Google Analytics

Install and activate the plugin. Then head to your installed plugins and scroll down to GA Google Analytics and click on settings
Menu > Plugin > Installed plugins

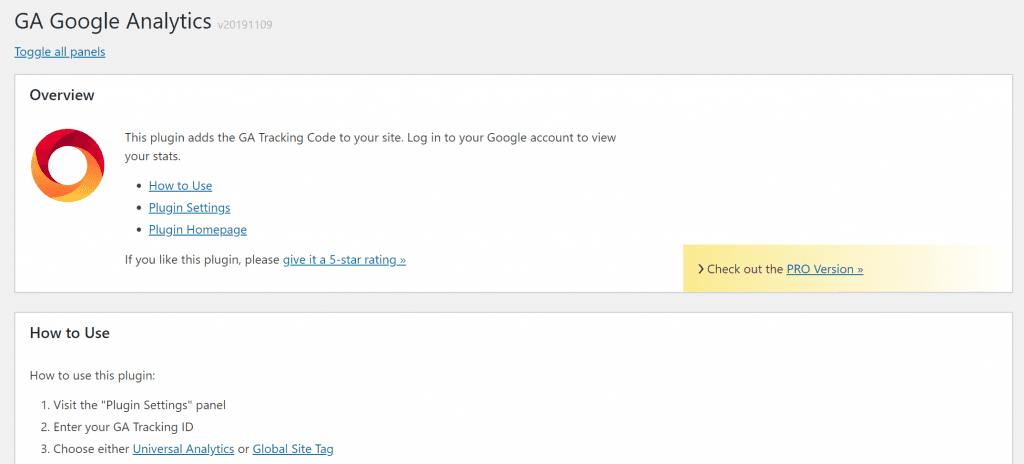
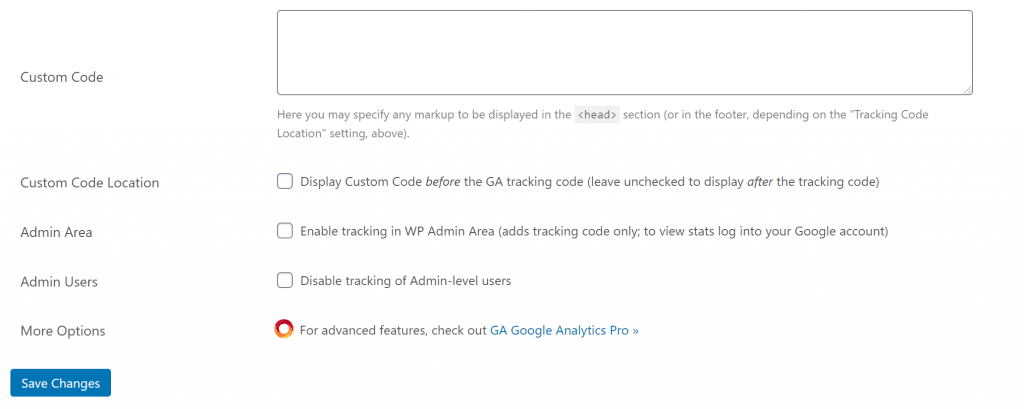
This plugin offers some general information and guidelines. You jump directly to Plugin settings:

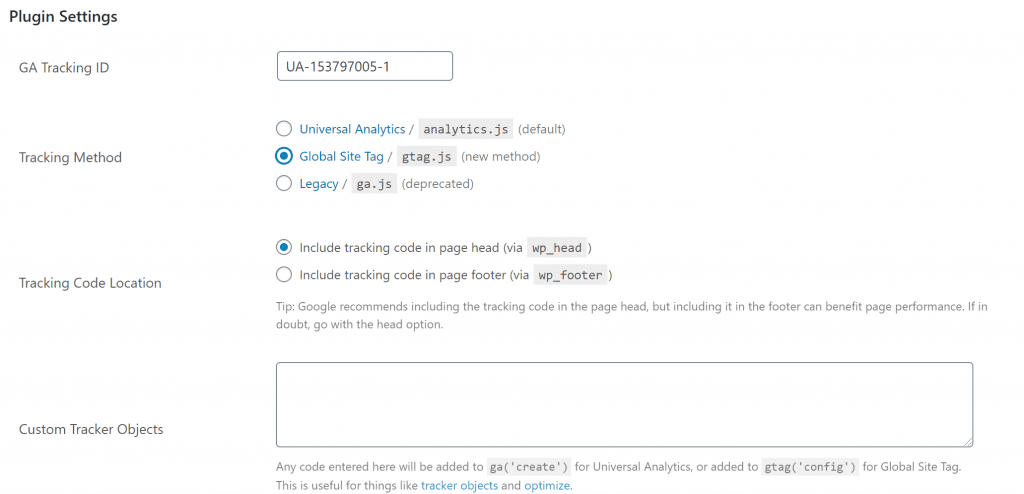
Now we’re back to that scary tracking ID. Remember that tracking ID code on Google Analytics?
- 1- Simply insert the Tracking ID from Google analytics into your Plugin settings.
- 2 - Select Global Site Tag (gtag.js)
- 3 - Include tracking code in page head (via wp_head)
As you scroll down you’ll see other options to select and unselect. It’s important to know that by default, you will not be tracking visits from users that are logged in to your wordpress. It’s the idea that you, editing your website for 8 hours a day, will completely mess up your real page counts. At a later stage however, you may want to create user generated content and accounts. So, don’t select anything now, but just remember that this is where you change the settings and start tracking logged in movements if you need it.

Click on “Save Changes”
Step 7 - Verify that Google Analytics is set up correctly
There are few extensions you can use to check this. But again let’s keep it simple:
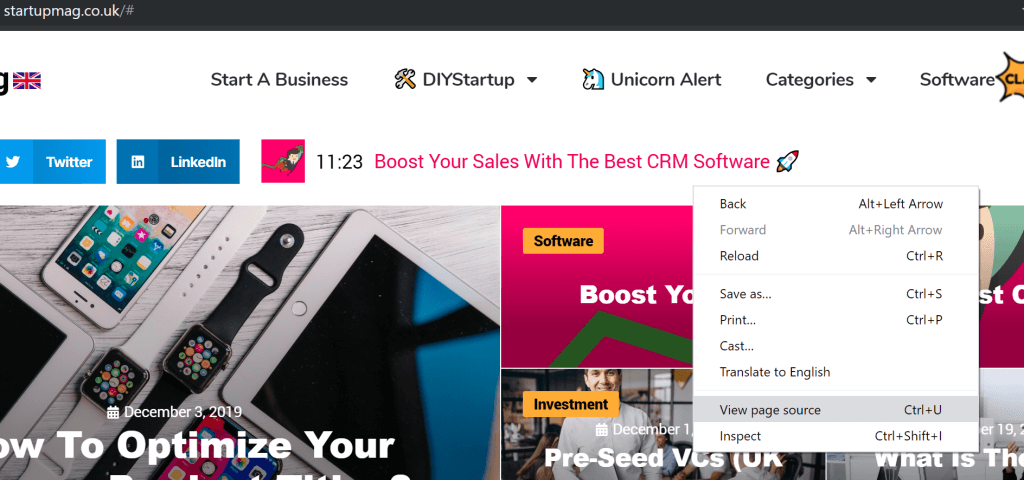
- Head to your homepage
- Right click on your page
- View page source
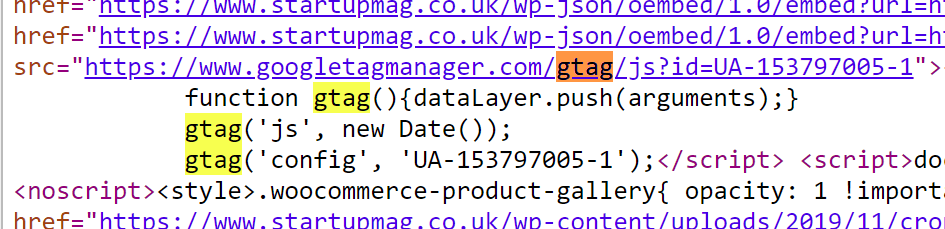
- Ctrl + F5 and search for gtag


If you see the tag, fantastic you’re all setup !!
If you don’t see the gtag code it’s probably because of your cache. This could be browser cache or wordpress cache.
7 - 1 Check browser cache
- Open a new incognito window on your browser
- Right click on your page
- View page source
- Ctrl + F5 and search for gtag
7 - 2 Check wordpress cache
If this still doesn’t work, you may have installed a wordpress cache plugin. There are hundreds of cache plugins available so if you’ve already installed one I’m hoping you know how to delete the cache for this plugin. But just add a comment at the bottom of this page if you’re stuck.
Step 8 - Time to spy on your 1st visitor on Google Analytics
Head back to analytics or follow this link:
https://analytics.google.com/analytics/web/
Google Analytics Dashboard > Left menu > Real time > Overview

And there you have it, you should see the number of visitors on your site right now at this exact moment!
If this is a new site, you should at least see 1 live visitor and that’s you! ;-)
You can also open your website on your mobile and then suddenly you’ll see 2 visitors. 1 on desktop and 1 on mobile. Still you!!!
I hope this Google analytics setup went well for you. It will give you access to so many interesting data points. And most of the time, analytics is the first step towards becoming completely addicted to your growth stats. So have fun discovering your new dashboard.
And remember that if you get stuck at any step during this guide, simply add a message in the comment section below and we should get back to you really quickly.
You can also checkout all of our other free Google guides here